Antworten

Mai 13, 2018 - 07:47
Um so was zu realisieren, brauchst Du eine Webseite mit Javascript, die Du über ein Webseitenelement in NEO einbindest. In der Webseite prüfst Du den Code und schickst dann dort auch den Befehl an das Gerät. Das geht entweder mit einem eigenen Webserver oder aber auch IP-Symcon.
Ich selber nutzte IP-Symcon dafür und bin nach der Anleitung für Universal KeyPad vorgegangen. Das Variable mit Profil ~HTMLBox kann man dann über Webbox in NEO als Webseitenelement einbinden.
Analog kannst Du auch mit eigenen Webserver vorgehen ist nur etwas komplizierer dann von dort wieder Befehle abzusetzten.
Ich selber nutzte IP-Symcon dafür und bin nach der Anleitung für Universal KeyPad vorgegangen. Das Variable mit Profil ~HTMLBox kann man dann über Webbox in NEO als Webseitenelement einbinden.
Analog kannst Du auch mit eigenen Webserver vorgehen ist nur etwas komplizierer dann von dort wieder Befehle abzusetzten.
Mai 14, 2018 - 11:36
Wie Fonzo gesagt hat, über einen webserver und eine ccu sollte das möglich sein...ich nehme an du willst doch nicht symcon kaufen für so was...da ich bei deinen fragen gelesen habe das du nichtmal einen webserver aufsetzen willst :)
Also einfachste möglichkeit ist es so zu machen wie du es beschrieben hast oder so:
Zuerst auf der index seite in neo, einen zahlenblock aus der gruppe auf die seite einfügen...
dann überlegst du dir eine zahlenkombination aus 4 ziffern, hier bei mir 1,5,9,7
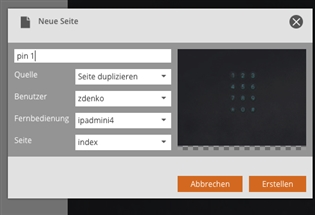
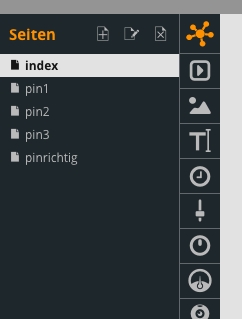
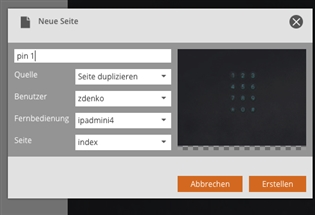
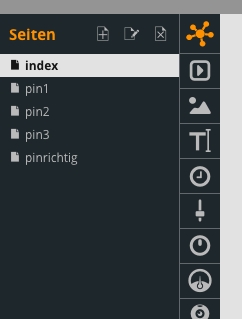
dann erstellst du noch seiten wie bei mir im bild durch kopieren der index seite:


jetzt auf der index seite bei 1 eine aktion seite wechseln auf seite pin1
alles andere auf index seite bleibt ohne...
auf der seite pin1 erstellst du für ziffer 5 aktion auf seite pin2 wechseln....alles andere bekommt aktion auf seite index wechseln
jetzt gehst du auf pin2 seite und löschst du den zahlenblock, wieder auf pin1 seite gehen, zahlenblock kopieren, auf pin2 wechseln und zahlenblock mit einfügen, einfügen...dann auf der pin2 seite für die 9 aktion auf seite pin3 wechseln, alle anderen ziffer haben schon aktion auf index seite wechseln...nur die 1 muss noch wechsel auf index haben.
Jetzt auf die pin3 seite gehen, zahlenblock löschen, dann wieder einfügen, jetzt die 9 auf index wechseln, bei 7 aktion auf pinrichtig seite gehen, die 1 auch wieder aktion auf index seite....jetzt die seiten nochmal durchgehen, 1,5,9 und 7 haben aktionen :
auf index seite die 1 auf seite pin1
auf pin1 seite die 5 auf pin2 seite
auf pin2 seite die 9 auf pin3 seite
auf pin3 seite wechsel auf pinrichtig seite...
auf jede seite haben alle andere ziffern wechsel auf index, auf der index seite hat nur die 1 eine aktion.
Also einfachste möglichkeit ist es so zu machen wie du es beschrieben hast oder so:
Zuerst auf der index seite in neo, einen zahlenblock aus der gruppe auf die seite einfügen...
dann überlegst du dir eine zahlenkombination aus 4 ziffern, hier bei mir 1,5,9,7
dann erstellst du noch seiten wie bei mir im bild durch kopieren der index seite:


jetzt auf der index seite bei 1 eine aktion seite wechseln auf seite pin1
alles andere auf index seite bleibt ohne...
auf der seite pin1 erstellst du für ziffer 5 aktion auf seite pin2 wechseln....alles andere bekommt aktion auf seite index wechseln
jetzt gehst du auf pin2 seite und löschst du den zahlenblock, wieder auf pin1 seite gehen, zahlenblock kopieren, auf pin2 wechseln und zahlenblock mit einfügen, einfügen...dann auf der pin2 seite für die 9 aktion auf seite pin3 wechseln, alle anderen ziffer haben schon aktion auf index seite wechseln...nur die 1 muss noch wechsel auf index haben.
Jetzt auf die pin3 seite gehen, zahlenblock löschen, dann wieder einfügen, jetzt die 9 auf index wechseln, bei 7 aktion auf pinrichtig seite gehen, die 1 auch wieder aktion auf index seite....jetzt die seiten nochmal durchgehen, 1,5,9 und 7 haben aktionen :
auf index seite die 1 auf seite pin1
auf pin1 seite die 5 auf pin2 seite
auf pin2 seite die 9 auf pin3 seite
auf pin3 seite wechsel auf pinrichtig seite...
auf jede seite haben alle andere ziffern wechsel auf index, auf der index seite hat nur die 1 eine aktion.
Mai 14, 2018 - 12:05
Falls doch mit webserver
dann so vielleicht:
https://codepen.io/anon/pen/odyEMd
den javascript code so ersetzen:
in der zeile:
if (e.value != "1597") {
1597 mit eigenem pin ersetzen
in der zeile
auf der ccu eine variable mit dem namen PinCode erstellen , typ logik
dann noch ein programm auf der ccu, wenn PinCode variable true/on/wahr
dann verzögert um 3 sekunden variable PinCode auf falsch
in neo eine seite erstellen, die webseite einbinden...den haken autorefresh entfernen,jetzt auf der neo seite klicken wo nichts ist, dann rechts bei status diese variable wählen, status on/true. Die refreshzeit der seite auf 1sek oder 2 setzen
dadrunter bei aktion, seitenwechsel auf andere seite.
wenn man jetzt den richtigen code eintippt und enter klickt, wechselt neo auf gewünschte seite, gibt man mehr als 4 zahlen ein wird alles gelöscht, gibt man falsche zahl ein kommt nachricht das zahl falsch ist:
das kann man hier unterbinden:
alert("falscher pin");
einfach davor // setzen
//alert("falscher pin");
dann so vielleicht:
https://codepen.io/anon/pen/odyEMd
den javascript code so ersetzen:
$(function() {
$( "#PINform" ).draggable();
});
$( "#PINcode" ).html(
"<form action='' method='' name='PINform' id='PINform' autocomplete='off' draggable='true'>" +
"<input id='PINbox' type='password' value='' name='PINbox' disabled />" +
"<br/>" +
"<input type='button' class='PINbutton' name='1' value='1' id='1' />" +
"<input type='button' class='PINbutton' name='2' value='2' id='2' />" +
"<input type='button' class='PINbutton' name='3' value='3' id='3' />" +
"<br>" +
"<input type='button' class='PINbutton' name='4' value='4' id='4' />" +
"<input type='button' class='PINbutton' name='5' value='5' id='5' />" +
"<input type='button' class='PINbutton' name='6' value='6' id='6' />" +
"<br>" +
"<input type='button' class='PINbutton' name='7' value='7' id='7' />" +
"<input type='button' class='PINbutton' name='8' value='8' id='8' />" +
"<input type='button' class='PINbutton' name='9' value='9' id='9' />" +
"<br>" +
"<input type='button' class='PINbutton clear' name='-' value='clear' id='-' />" +
"<input type='button' class='PINbutton' name='0' value='0' id='0' />" +
"<input type='button' class='PINbutton enter' name='+' value='enter' id='+' />" +
"</form>"
);
var HttpClient = function() {
this.get = function(aUrl, aCallback) {
var anHttpRequest = new XMLHttpRequest();
anHttpRequest.onreadystatechange = function() {
if (anHttpRequest.readyState == 4 && anHttpRequest.status == 200)
aCallback(anHttpRequest.responseText);
}
anHttpRequest.open( "GET", aUrl, true );
anHttpRequest.send( null );
}
}
function addNumber(e){
//document.getElementById('PINbox').value = document.getElementById('PINbox').value+element.value;
var v = $( "#PINbox" ).val();
var t = v.length;
$( "#PINbox" ).val( v + e.value );
//alert(t);
if (t == 4) {
//alert("zuviel");
clearForm(this);
}
}
function clearForm(e){
//document.getElementById('PINbox').value = "";
$( "#PINbox" ).val( "" );
}
function submitForm(e) {
if (e.value != "1597") {
alert("falscher pin");
}
else {
//alert( "Your PIN has been sent! - " + e.value );
var client = new HttpClient();
client.get('http://192.168.1.35:8180/schalten.exe?Antwort=dom.GetObject(%22PinC
ode%22).State(1)', function(response) {
// do something with response
});
data = {
pin: e.value
}
/*
apiCall( data, function( r ) {
$( "#logo" ).attr( "src", r.site_logo );
$( ".title-msg" ).text( r.site_msg );
accent = r.accent;
$( ".accent-bg" ).css( "background-color", accent );
});
*/
//document.getElementById('PINbox').value = "";
$( "#PINbox" ).val( "" );
};
};
/*
function apiCall( post, callback ) {
$.ajax({
type: "POST",
contentType: "application/json",
url: "admin/api.php",
data: JSON.stringify( post ),
dataType: "json",
success: function ( r ) {
callback( r );
},
error: function ( response ) {
console.log( response )
},
});
}
*/diese zeile muss in einer zeile geschrieben sein (der code editor spinnnt)
client.get('http://192.168.1.35:8180/schalten.exe?Antwort=dom.GetObject(%22PinC
ode%22).State(1)', function(response) {
in der zeile:
if (e.value != "1597") {
1597 mit eigenem pin ersetzen
in der zeile
client.get('http://192.168.1.35:8181/schalten.exe?Antwort=dom.GetObject(%22PinC
ode%22).State(1)', function(response) {auf der ccu eine variable mit dem namen PinCode erstellen , typ logik
dann noch ein programm auf der ccu, wenn PinCode variable true/on/wahr
dann verzögert um 3 sekunden variable PinCode auf falsch
in neo eine seite erstellen, die webseite einbinden...den haken autorefresh entfernen,jetzt auf der neo seite klicken wo nichts ist, dann rechts bei status diese variable wählen, status on/true. Die refreshzeit der seite auf 1sek oder 2 setzen
dadrunter bei aktion, seitenwechsel auf andere seite.
wenn man jetzt den richtigen code eintippt und enter klickt, wechselt neo auf gewünschte seite, gibt man mehr als 4 zahlen ein wird alles gelöscht, gibt man falsche zahl ein kommt nachricht das zahl falsch ist:
das kann man hier unterbinden:
alert("falscher pin");
einfach davor // setzen
//alert("falscher pin");











Neuen Kommentar hinzufügen