Antworten

Okt 13, 2019 - 12:10
Der Sinn Daten an ein Popup zu übergeben ist es nur ein Popup anlegen zu müssen und dann für mehrere Geräte das gleiche Popup nutzten zu können. Das Übergeben von Daten bezieht sich wirklich auf ein Gerät bzw. eine Instanz.
Du erstellst dann nur ein Popup für ein Gerät bzw. Geräteklasse, alle Geräte, die dann vom gleichen Typ sind können dann das gleiche Popup nutzten. Mit einem einfachen Webserver funktioniert das nicht, da dieser NEO ja kein Gerät bzw. Instanz mit Datenpunkten für das Gerät zur Verfügung stellt.
Wenn Du diese Funktion mit einem Popup und Geräten mit einem Webseitenelement nutzten willst, brauchst Du ein System das NEO eine Geräteinstanz zur Verfügung stellt mit einem Webseitenelement.
Damit das besser verständlich wird, hier mal ein Beispiel von einem Anwendungsfall mit einem Webseitenelement und einem Popup.

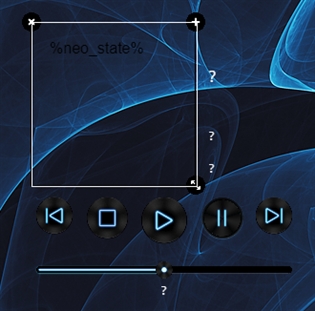
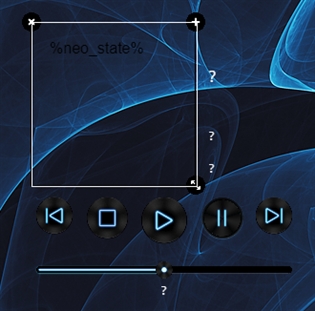
Hier handelt es sich um ein Popup mit einer Steuerung eines Echo Geräts. Das Rechteck ist ein Webseitenelement und beinhaltet das Cover. Andere Beispiele wären z.B. eine Kamera bei der dann über das Webseitenelement das Bild angezeigt wird. Dieses Popup wird in NEO geöffnet durch einen Druck auf einen Button.
Ein Gerätetyp hat gemeinsam, das alle Geräte des gleichen Typs die gleichen Einstellungsmöglichkeiten besitzen bzw. die gleichen Datenpunkte aufweisen. Bei einem Echo Gerät wäre also das Cover bei jedem Echo Gerät vorhanden, bei einer Kamera also das Bild das jeweils über ein Webseitenelement dargestellt wird. Der Inhalt des Elements ist aber logischerweise von Gerät zu Gerät unterschiedlich, weil ja jedes Echo Gerät einen anderen Song abspielen kann und jede Kamera auch ein eigenes Bild anzeigt.
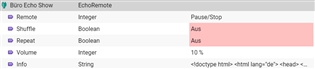
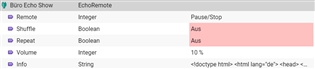
Das Gerät verfügt über die gleichen Datenpunkte. In dem Beispiel ist das z.B. ein Echo Gerät aus IP-Symcon

Info bzw. Cover ist also bei jedem Gerät gleich, hierbei handelt es sich um eine Webseite bzw. HTMLBox.
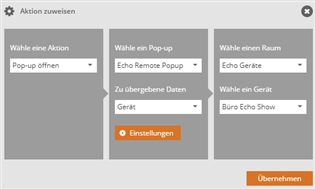
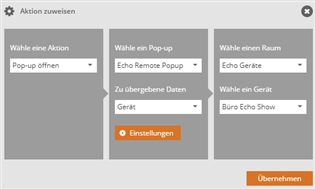
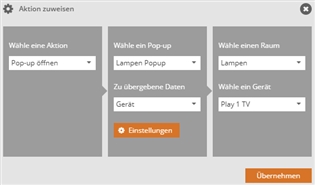
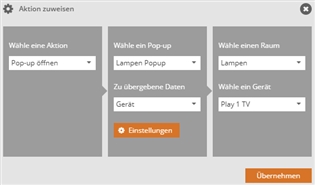
Wenn man nun in NEO einen Button erstellt kann man jeweils das gleiche Popup genutzten und dem Popup ein Gerät mit übergeben bei der Auswahl von Zu übergebende Daten.

So muss man also das Popup nur einmal erzeugen, der Inhalt und die Werte des Popups ist dann aber spezifisch für das jeweilige Gerät und der Inhalt des Webseitenelements des Popups entspricht dann auch dem jeweiligen spezifischen Inhalt des Webseitenelements des Geräts.
Du erstellst dann nur ein Popup für ein Gerät bzw. Geräteklasse, alle Geräte, die dann vom gleichen Typ sind können dann das gleiche Popup nutzten. Mit einem einfachen Webserver funktioniert das nicht, da dieser NEO ja kein Gerät bzw. Instanz mit Datenpunkten für das Gerät zur Verfügung stellt.
Wenn Du diese Funktion mit einem Popup und Geräten mit einem Webseitenelement nutzten willst, brauchst Du ein System das NEO eine Geräteinstanz zur Verfügung stellt mit einem Webseitenelement.
Damit das besser verständlich wird, hier mal ein Beispiel von einem Anwendungsfall mit einem Webseitenelement und einem Popup.

Hier handelt es sich um ein Popup mit einer Steuerung eines Echo Geräts. Das Rechteck ist ein Webseitenelement und beinhaltet das Cover. Andere Beispiele wären z.B. eine Kamera bei der dann über das Webseitenelement das Bild angezeigt wird. Dieses Popup wird in NEO geöffnet durch einen Druck auf einen Button.
Ein Gerätetyp hat gemeinsam, das alle Geräte des gleichen Typs die gleichen Einstellungsmöglichkeiten besitzen bzw. die gleichen Datenpunkte aufweisen. Bei einem Echo Gerät wäre also das Cover bei jedem Echo Gerät vorhanden, bei einer Kamera also das Bild das jeweils über ein Webseitenelement dargestellt wird. Der Inhalt des Elements ist aber logischerweise von Gerät zu Gerät unterschiedlich, weil ja jedes Echo Gerät einen anderen Song abspielen kann und jede Kamera auch ein eigenes Bild anzeigt.
Das Gerät verfügt über die gleichen Datenpunkte. In dem Beispiel ist das z.B. ein Echo Gerät aus IP-Symcon

Info bzw. Cover ist also bei jedem Gerät gleich, hierbei handelt es sich um eine Webseite bzw. HTMLBox.
Wenn man nun in NEO einen Button erstellt kann man jeweils das gleiche Popup genutzten und dem Popup ein Gerät mit übergeben bei der Auswahl von Zu übergebende Daten.

So muss man also das Popup nur einmal erzeugen, der Inhalt und die Werte des Popups ist dann aber spezifisch für das jeweilige Gerät und der Inhalt des Webseitenelements des Popups entspricht dann auch dem jeweiligen spezifischen Inhalt des Webseitenelements des Geräts.

Okt 13, 2019 - 16:14
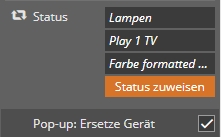
Ein weiteres Beispiel für das Nutzten von Pop-up: Ersetze Gerät mit einem Webseitenelement wäre z.B. das Zuweisen eines Gerätestatus zu einem Webseitenelement im Pop-up.
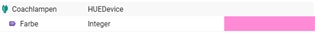
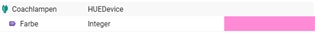
Wenn man z.B. die Farbe einer Lampe wie z.B. Hue anzeigen will, kann man ein Webseitenelement in einem Popup nutzten.

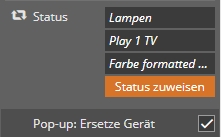
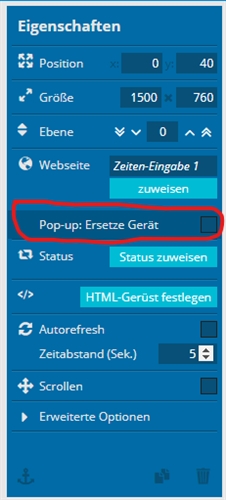
Der Haken beim Webseitenelement bei Pop-up: Ersetze Gerät bedeutet, das der Wert in dem Popup immer mit dem Wert befüllt wird, von dem Gerät, das dem Button zugewiesen wurde.
Beispiel Hue hat ja jede Lampe einen Farbwert

Dem Button der das Popup öffnet, wird nun das Gerät zugewiesen, von dem die Werte übergeben werden sollen.

So braucht man dann also nur ein Popup erstellen und kann das für alle Geräte des gleichen Gerätetyps nutzten.

In dem Fall wird jetzt die Farbe an das Popup übergeben und in dem Popup die Farbe in einem Webseitenelement dargestellt.
Wenn man z.B. die Farbe einer Lampe wie z.B. Hue anzeigen will, kann man ein Webseitenelement in einem Popup nutzten.

Der Haken beim Webseitenelement bei Pop-up: Ersetze Gerät bedeutet, das der Wert in dem Popup immer mit dem Wert befüllt wird, von dem Gerät, das dem Button zugewiesen wurde.
Beispiel Hue hat ja jede Lampe einen Farbwert

Dem Button der das Popup öffnet, wird nun das Gerät zugewiesen, von dem die Werte übergeben werden sollen.

So braucht man dann also nur ein Popup erstellen und kann das für alle Geräte des gleichen Gerätetyps nutzten.

In dem Fall wird jetzt die Farbe an das Popup übergeben und in dem Popup die Farbe in einem Webseitenelement dargestellt.

Okt 18, 2020 - 18:41
Hallo,
irgendwie bekomme ich es nicht hin.
Habe eine Seite mit der ich ein PopUp aufrufen möchte und übergebe beim Popup folgende Werte:
Zu übergebene Daten: Webseite
Wähle eine Webseitenadresse: Vordefinierte Website mit hinterlegter URL, die sich auch aufrufen lässt.
Wenn ich nun ins Popup wechsle möchte ich gerne, dass genau die übergebene URL im Webseiten-Element angezeigt wird.
Was muss ich genau in dem Element einstellen, damit ich die übergebene Webseite angezeigt bekomme?
Ich möchte gerne ein zentrales Popup nutzen, um aus meinen diversen Seiten unterschiedliche URLs aufrufen zu können. Und das sollte ohne Duplizierung der einzelnen PopUps funktionieren sondern per Übergabe der URL an das PopUp.
Nutze den AIO Creator Neo mit Version 2.9.1.
Viele Grüße
Bernd
irgendwie bekomme ich es nicht hin.
Habe eine Seite mit der ich ein PopUp aufrufen möchte und übergebe beim Popup folgende Werte:
Zu übergebene Daten: Webseite
Wähle eine Webseitenadresse: Vordefinierte Website mit hinterlegter URL, die sich auch aufrufen lässt.
Wenn ich nun ins Popup wechsle möchte ich gerne, dass genau die übergebene URL im Webseiten-Element angezeigt wird.
Was muss ich genau in dem Element einstellen, damit ich die übergebene Webseite angezeigt bekomme?
Ich möchte gerne ein zentrales Popup nutzen, um aus meinen diversen Seiten unterschiedliche URLs aufrufen zu können. Und das sollte ohne Duplizierung der einzelnen PopUps funktionieren sondern per Übergabe der URL an das PopUp.
Nutze den AIO Creator Neo mit Version 2.9.1.
Viele Grüße
Bernd

Okt 19, 2020 - 12:14
... nach mehreren Versuchen hat es schlussendlich geklappt.
Lösung war, dass die gewünschte hinterlegte Website dem PopUp zugewiesen werden muss.
Im PopUp selbst ist dem Webseiten-Element irgendeine der vorhandenen Webseiten zuzuweisen und darunter der Haken "Pop-up: Ersetze Gerät" anzuhaken. Dann wird die URL, die man dem PopUp übergibt aufgerufen.
Lösung war, dass die gewünschte hinterlegte Website dem PopUp zugewiesen werden muss.
Im PopUp selbst ist dem Webseiten-Element irgendeine der vorhandenen Webseiten zuzuweisen und darunter der Haken "Pop-up: Ersetze Gerät" anzuhaken. Dann wird die URL, die man dem PopUp übergibt aufgerufen.












Neuen Kommentar hinzufügen