Antworten

Okt 18, 2019 - 12:23
Es gibt unterschiedliche Möglichkeiten Hue mit unterschiedlichen NEO Plugins aus NEO anzusteuern. Mit dem spezifischen NEO Plugin Philips Hue ist zur Zeit keine Farbanzeige möglich, gewünscht ist das grundsätzlich schon lange auch eine alternative Art der Farbauswahl.
Wenn Du zur Zeit die Farbe anzeigen lassen willst, kannst Du Hue über externe Systeme ansteuern mit dem passenden NEO Plugin, dann bekommst Du auch die Farbe zur Anzeige als Auswahl in NEO.
Beispiel für eine Anzeige der Farbe in NEO mit dem NEO Plugin IP-Symcon.

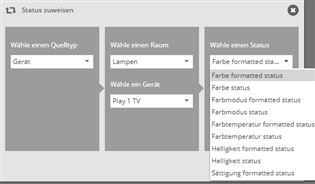
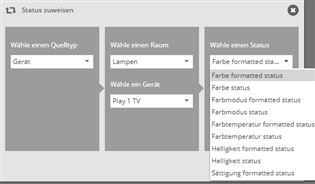
Farbe formatted status
ist die Farbe der Lampe.
Um die Farbe nun in NEO anzuzeigen brauchst Du ein Webseitenelement. Hier weist Du als Status dem Webseitenelement Farbe formatted status zu.
Nun klickst Du auf HTML-Grundgerüst festlegen hier modifizierst Du nun Dokument-Beginn und den Hauptbereich.
Dokument-Beginn

Die Größe der Anzeige kannst Du individuell an Deine Bedürfnisse anpassen.
Das Vorgehen funktioniert mit jedem NEO Plugin das Dir den Farbwert als Status für Hue zur Verfügung stellt.
Wenn Du zur Zeit die Farbe anzeigen lassen willst, kannst Du Hue über externe Systeme ansteuern mit dem passenden NEO Plugin, dann bekommst Du auch die Farbe zur Anzeige als Auswahl in NEO.
Beispiel für eine Anzeige der Farbe in NEO mit dem NEO Plugin IP-Symcon.

Farbe formatted status
ist die Farbe der Lampe.
Um die Farbe nun in NEO anzuzeigen brauchst Du ein Webseitenelement. Hier weist Du als Status dem Webseitenelement Farbe formatted status zu.
Nun klickst Du auf HTML-Grundgerüst festlegen hier modifizierst Du nun Dokument-Beginn und den Hauptbereich.
Dokument-Beginn
<!DOCTYPE html><html><head><meta charset="utf-8" /> <style>html{background:transparent;color:#000;font-family:sans-serif;padd
ing:10px;}
div.colorbox {
width:50px;
height:50px;
border-radius: 25px 25px 25px 25px;
background-color: #%neo_state%;
}
</style></head><body>
Hier legst Du fest wie Du die Farbe angezeigt bekommen willst als Kreis, Oval, oder Rechteck indem Du den border-radius anpasst. Wenn der border-radius die Hälfte der Höhe hat, hast Du einen Kreis, ansonsten rundest Du die Ecken eines Vierecks ab.
Hauptbereich <div class = "colorbox"></div>Sieht dann rund z.B. so aus:

Die Größe der Anzeige kannst Du individuell an Deine Bedürfnisse anpassen.
Das Vorgehen funktioniert mit jedem NEO Plugin das Dir den Farbwert als Status für Hue zur Verfügung stellt.
Mai 07, 2020 - 03:25
@Fonzo
Nur kurz... vielen Dank für deinen Tip..... habe es gestern erfolgreich umsetzen können...
Hole mir mittels Redmatic den aktuellen Farbwert der HUE Lampen in eine Variable und visualisiere das Ganze nun wie von Dir beschrieben in der Mediola FB.
Vielen Dank... klappt perfekt...
MfG
Mediola Rookie
Nur kurz... vielen Dank für deinen Tip..... habe es gestern erfolgreich umsetzen können...
Hole mir mittels Redmatic den aktuellen Farbwert der HUE Lampen in eine Variable und visualisiere das Ganze nun wie von Dir beschrieben in der Mediola FB.
Vielen Dank... klappt perfekt...
MfG
Mediola Rookie









Neuen Kommentar hinzufügen