Antworten

Feb 19, 2020 - 05:22
Vordefiniert gibt es da nichts, aber Du kannst einen Farbverlauf dem Slider selber per CSS zuweisen.
Feb 19, 2020 - 09:34
@Fonzo,
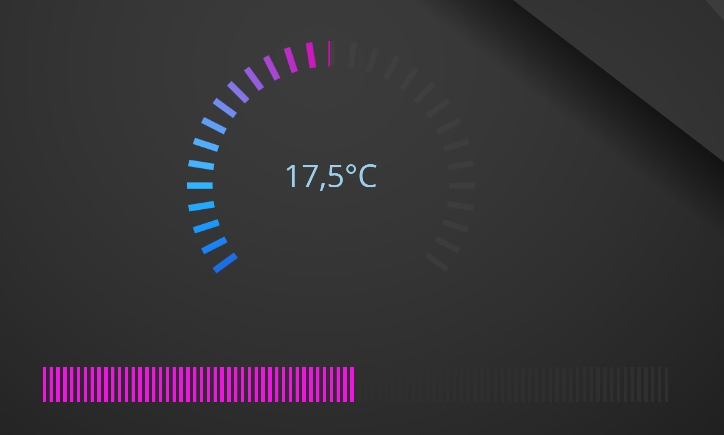
Danke für den Tip.... ja, wenn man CSS kann, ist das auch in Ordnung... aber neben den Farben wollte ich halt auch genau den gestrichelten GRAFISCHEN Slider farblich ändern... wenn ich aber die CSS Variante nehme... kann ich nur einen reinen CSS Slider anpassen... und muss dort auch links und rechts neben dem Button zum verstellen separat ändern usw...

Oder übersehe ich hier etwas ?
MfG
Mediola_Rookie
Danke für den Tip.... ja, wenn man CSS kann, ist das auch in Ordnung... aber neben den Farben wollte ich halt auch genau den gestrichelten GRAFISCHEN Slider farblich ändern... wenn ich aber die CSS Variante nehme... kann ich nur einen reinen CSS Slider anpassen... und muss dort auch links und rechts neben dem Button zum verstellen separat ändern usw...

Oder übersehe ich hier etwas ?
MfG
Mediola_Rookie

Feb 20, 2020 - 05:42
Was Du als Workaround machen kannst ist ein zusätzliches Webseitenelement zu nutzten, dass Du als Ebene hinter den Slider legst.
Im Webseitenelement weist Du dann bei HTML-Gerüst festlegen einen Gradienten zu.
So ein Gradienten kannst Du z.B. auch mit Online Tools erstellen, falls Du sonst kein geeignetes Tool besitzt.
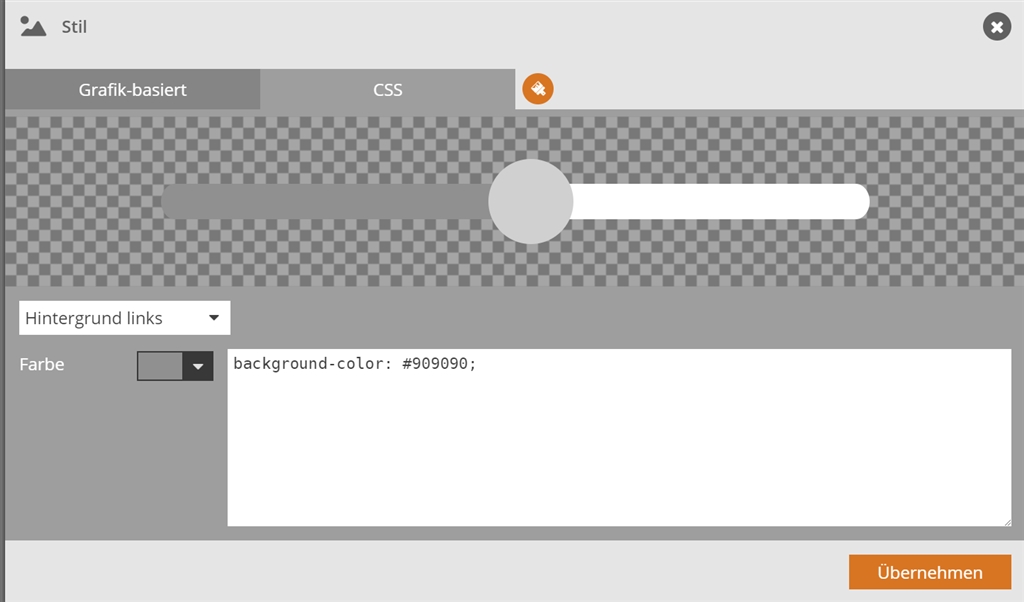
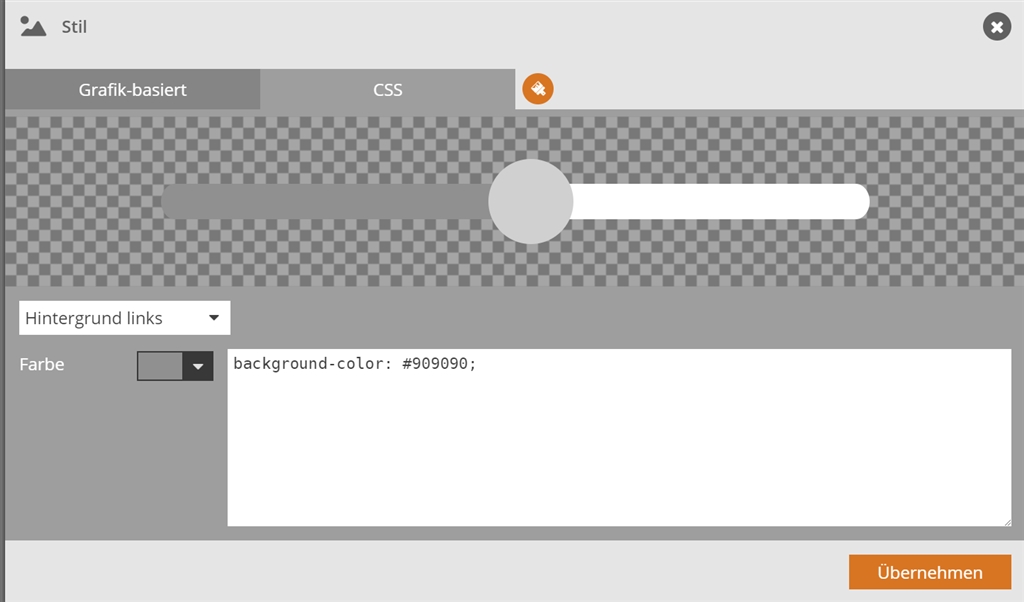
Weiterhin gehst Du dann beim Slider selber auf CCS und setzt sowohl Ende Links als auch Hintergrund Links auf
background: transparent;
Dann hast Du den Effekt das du als Hintergrund den Gradienten des dahinterliegenden Webseitenelements siehst, dass von dem Slider mit der rechten Seite überlagert wird.
Eine anderer Workaround mit Basteln wäre doch sehr aufwendig, aber möglich, mit Statusregeln zu arbeiten. Auch hier wird der Hintergrund im Slider auf transparent gesetzt sowohl für links und rechts, es bleibt also nur der Knopf vom Slider übrig. Als Hintergrund hinter dem Slider wird eine Statusgrafik positioniert. Hierbei muss dann jedem Status eine eigene Grafik über eine Statusregel zugewiesen werden. Das erfordert dann aber auch das für jeden Zustand eine eigene Grafik selbst erzeugt wird.
Der Weg über ein Webseitenelement mit Gradient im Hintergrund ist definitiv schneller umzusetzen.
Im Webseitenelement weist Du dann bei HTML-Gerüst festlegen einen Gradienten zu.
So ein Gradienten kannst Du z.B. auch mit Online Tools erstellen, falls Du sonst kein geeignetes Tool besitzt.
Weiterhin gehst Du dann beim Slider selber auf CCS und setzt sowohl Ende Links als auch Hintergrund Links auf
background: transparent;
Dann hast Du den Effekt das du als Hintergrund den Gradienten des dahinterliegenden Webseitenelements siehst, dass von dem Slider mit der rechten Seite überlagert wird.
Eine anderer Workaround mit Basteln wäre doch sehr aufwendig, aber möglich, mit Statusregeln zu arbeiten. Auch hier wird der Hintergrund im Slider auf transparent gesetzt sowohl für links und rechts, es bleibt also nur der Knopf vom Slider übrig. Als Hintergrund hinter dem Slider wird eine Statusgrafik positioniert. Hierbei muss dann jedem Status eine eigene Grafik über eine Statusregel zugewiesen werden. Das erfordert dann aber auch das für jeden Zustand eine eigene Grafik selbst erzeugt wird.
Der Weg über ein Webseitenelement mit Gradient im Hintergrund ist definitiv schneller umzusetzen.











Neuen Kommentar hinzufügen