Zur besten Antwort gewählt

Okt 02, 2020 - 00:50
Das gewählte Beispiel mit KODI halte ich persönlich aber eher für ein eher unglücklichen Fall die Möglichkeiten einer Steuerung mit HTTP Request darzustellen.
Das liegt aus meiner Sicht daran, dass man sich hier nun das Feld ausgesucht hat, bei dem man oft die höchsten Ansprüche an Steuerung und Darstellung hat und hier nur mit HTTP Request und nur Buttons und Textfeldern sowohl in der Darstellung als auch der Steuerung zu begrenzt ist.
Bei Medienwiedergabe möchte man ja in der Regel zumindest
- die Lautstärke einstellen können (Slider)
- die Position angezeigt bekommen (Slider)
- das Cover angezeigt bekommen
- optional so was wie eine Playliste anzeigen können
All das ist aber mit einem HTTP Request nicht möglich, da man damit lediglich einen HTTP Request mit einem Button oder einem Textfeld nutzten kann. Es lassen sich so aber eben keine Slider nutzten und auch keine wichtigen Informationen wie z.B. Cover anzeigen. Weiterhin ist der Weg auch ziemlich umständlich, da es gerade für KODI ja Möglichkeiten gibt, das entweder einfach über ein Webinterface aus der NEO Remote zu steuern, wenn man eben nichts individuell am Layout anpassen will oder aber eben ein NEO Plugin zu nutzten, wenn man KODI voll in das Layout der NEO Remote integrieren will und die Werte aus KODI wie bei jedem NEO Plugin üblich, den Elementen zuweisen kann, ohne sich im Detail mit der API auseinander setzten zu müssen.
Daher schreibe ich hier mal ergänzend zum How to für KODI hin, wie man aus meiner persönlichen Sicht KODI am einfachsten in NEO einbinden bzw. steuern und darstellen kann.
Möglichkeit 1 (für Nutzer die weder ein NEO Plugin nutzten wollen noch basteln)
Wenn man zwar KODI voll steuern will, am keinen besonderen Anspruch an das Layout in der NEO Remote hat, sondern einfach nur KODI aus der NEO Remote bedienen will und den Status anzeigen, ist es das einfachste ein Element Webseite zu nutzten und KODI über das Webinterface zu steuern.
Dazu legt man einfach im Menü Webseiten.. eine neue Webseite an mit dem Namen KODI Webinterface und weist dann im Feld URL die URL vom KODI Webinterface zu.
http://{KODI IP ADRESSE}:8080/#Anschließend kann man dann ein Element vom Typ Webseite auf die NEO Oberfläche ziehen und die Webseite zuweisen.
Dann hat man damit ein Möglichkeit geschaffen alles in KODI auswählen zu können und auch abspielen zu können.
Der Vorteil ist, es ist extrem einfach einzurichten, der Nachteil man kann nichts anpassen, das Layout ist ja durch das KODI Webinterface vorgegeben und nicht an das restliche Layout der NEO Seite anpassbar.
Wenn man KODI komplett aus NEO ansteuern will, ohne die API in allen Einzelheiten zu studieren oder aber jedes Element im NEO Creator inclusive Slider nutzten will, ist es das einfachste KODI über ein NEO Plugin einzubinden.
Ich gebe mal ein Beispiel wie ich das bei mir selber eingebunden habe. Ansteuern tue ich KODI mit allen Befehlen über IP-Symcon und das NEO Plugin IP-Symcon und das KODI Modul. Dabei wird zunächst KODI mit dem KODI Modul entsprechend der Dokumentation im Netzwerk gesucht und eingerichtet.
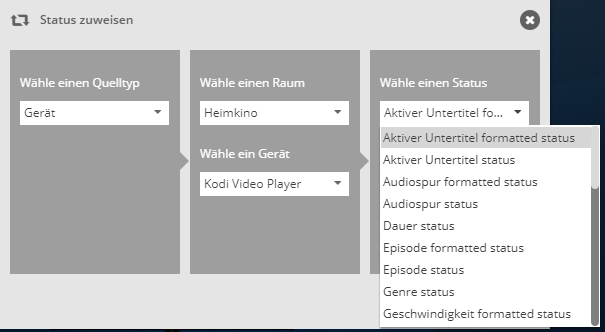
Anschließend wird das KODI Gerät im Geräte Manager im NEO Creator importiert.
Jetzt kann man wie gewohnt bei NEO Plugins einfach ein Element auswählen und dann den Wert aus KODI zuweisen.
Audio Player
Einzelne Elemente wie Textfelder mit dem jeweiligen Wert belegen

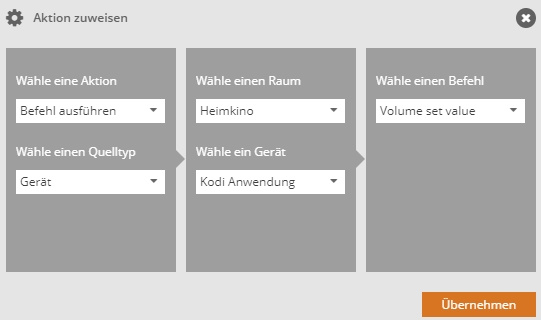
Lautstärke einem Slider zuweisen

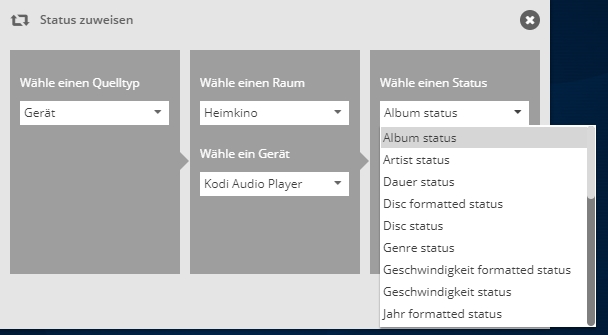
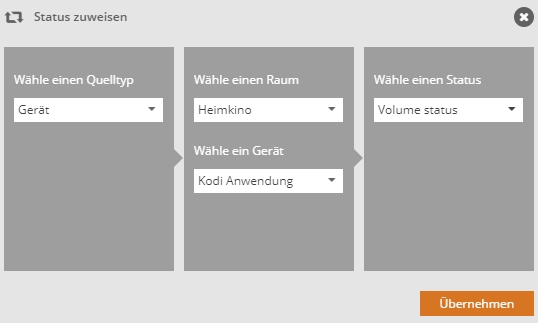
Status dem Slider zuweisen (Hier Lautstärke)

Elemente entsprechend den persönlichen Vorlieben anordnen

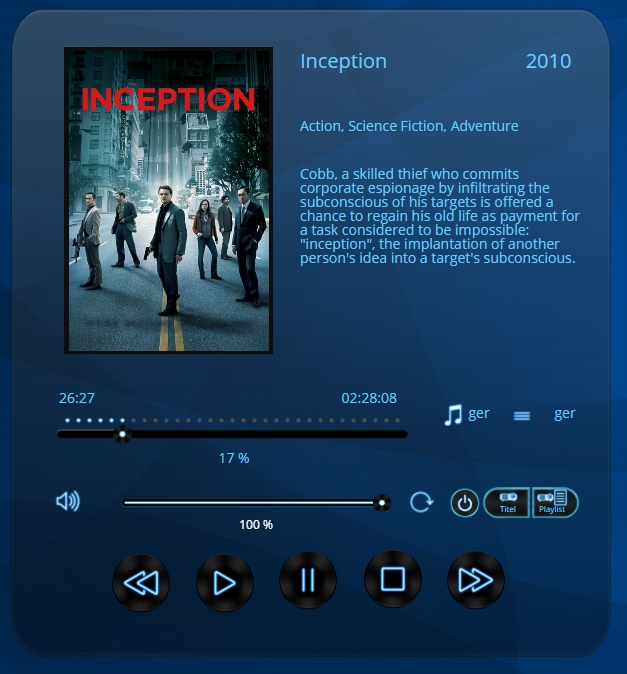
Videoplayer
Hier den Videoplayer den Elementen zuweisen

Anschließend auch hier dann die Elemente im NEO Creator entsprechend persönlichen Vorlieben anordnen

Das Beispiel nutzt NEO Tronic.











Von
Sehr gute Erklärung.
Die Kombination mediola und IP Symcon scheint ein mächtiges Werkzeug zu sein.
Neuen Kommentar hinzufügen